今天我们主要来说下如果通过 Cloudflare 的 worker 、Pages 搭建永久免费的VPN,真正做到无限流量!

1、首选你需要注册一个免费的 Cloudflare 账号 【点击前往】
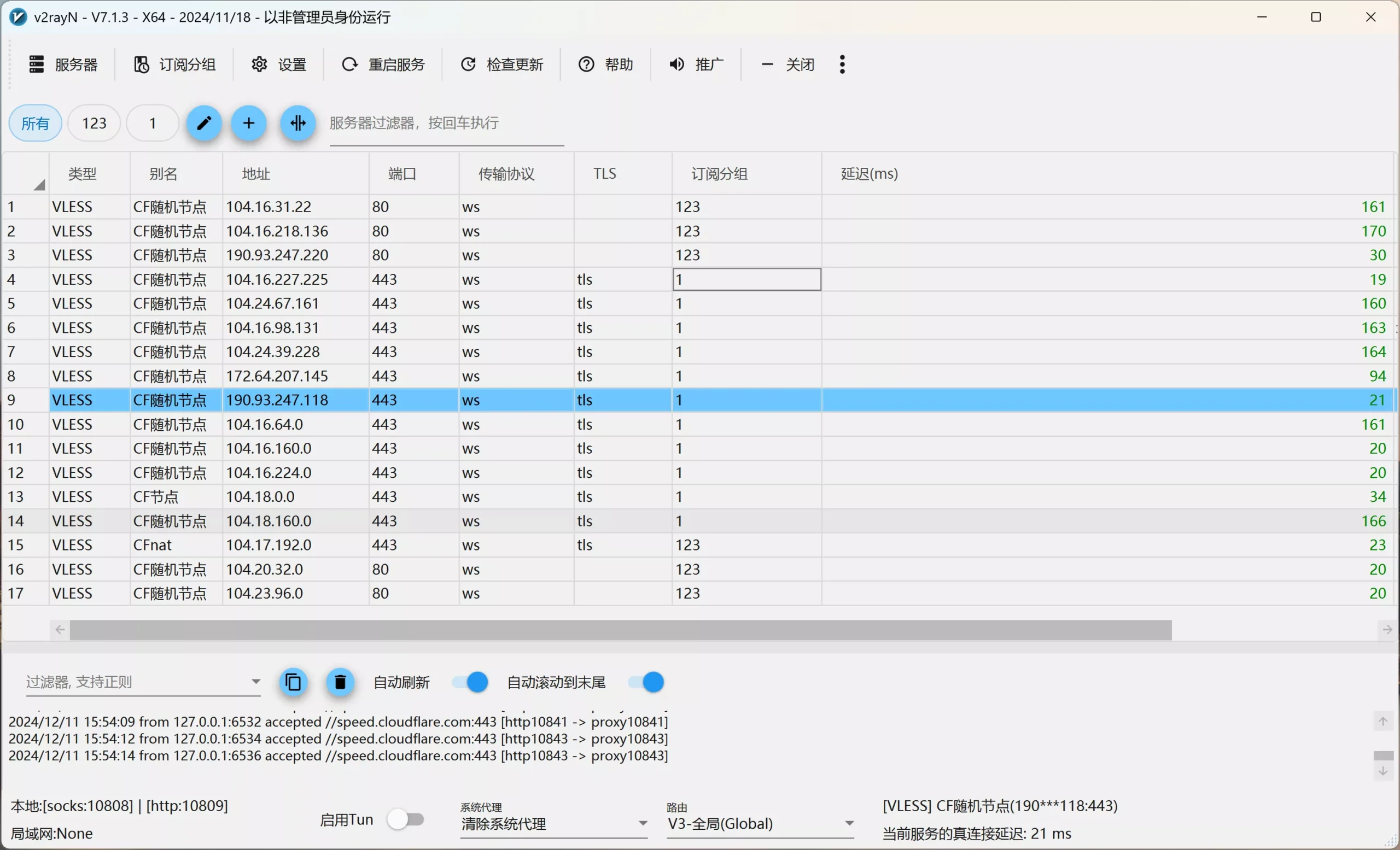
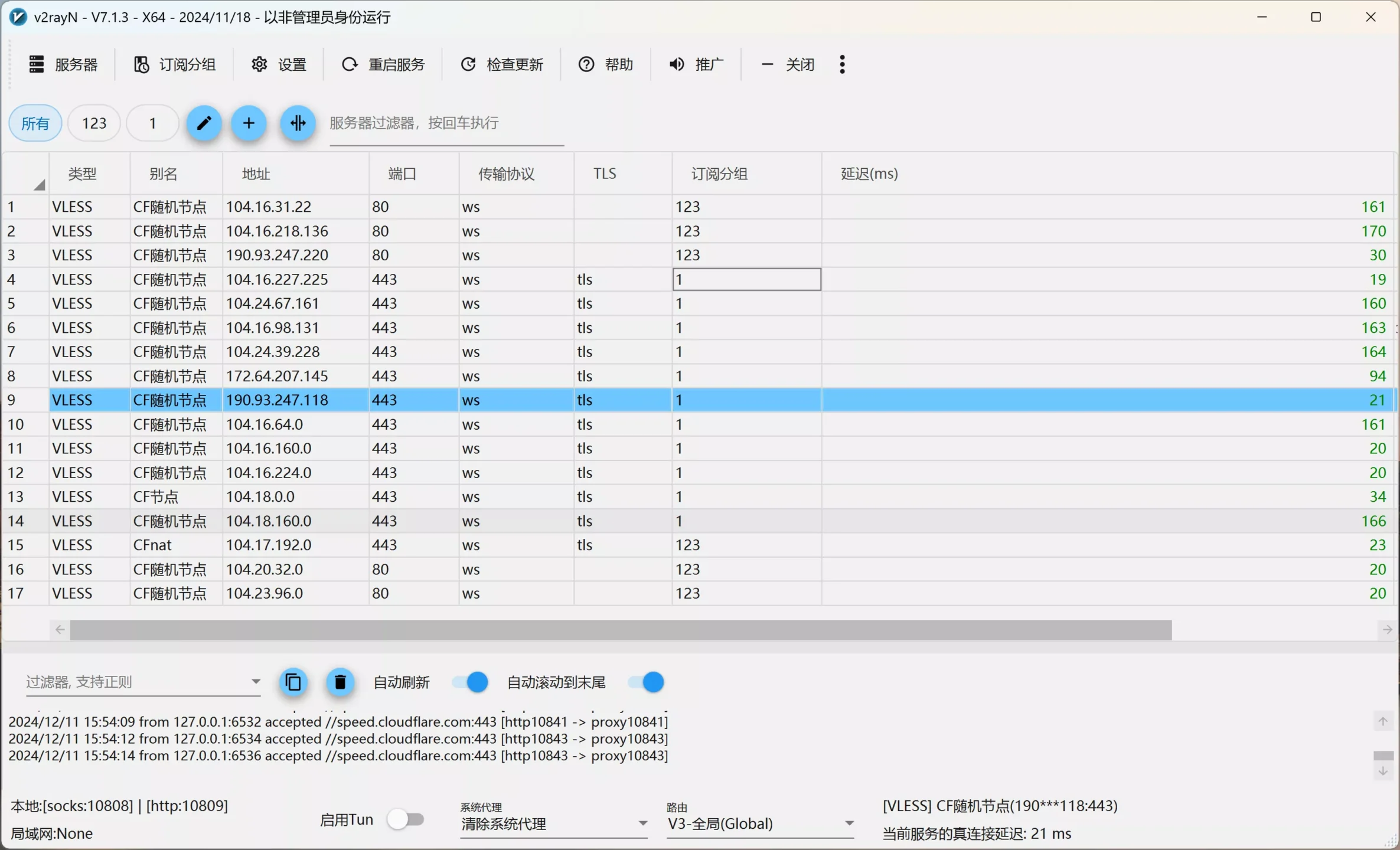
2、接着你需要准备好开源软件:V2rayN,因为一会要用到 【点击下载】
3、在Cloudflare 上创建worker,并填写下面的代码,这个代码来自CM在【 GitHub 】社区的开源项目,代码已经内置IP优选和代理功能,自带动态的UUID,可以大大减少手动配置过程,非常适合新手和特殊用户。
注意:创建的worker项目名称最好使用系统默认的,别自定义,以免被系统识别到特殊字符而被屏蔽。
获取Cloudflare 的 worker 开源代码
或者直接复制下方的代码即可!
视频教程:https://www.youtube.com/watch?v=DYGu71OaqGI
4、注册一个免费的域名,可以使用零度前几期介绍的注册方法,来获取你自己的免费域名 【点击前往】
当然如果你已经有域名那么更好!
5、如果想获得更多的优质节点,那么推荐使用IP优选网站或优选工具进行获取!【点击前往】
THE END